📍 Первый этап — это бриф. Как мы и написали выше, в первую очередь необходимо погрузиться в бренд, и в этом нам поможет сам клиент.
Перед встречей необходимо заранее составить бриф и уточнить в нем все основные вопросы:
- что за продукт?
- какая целевая аудитория?
- какие основные конкуренты?
- есть ли примеры визуальных элементов, которые нравятся и хотелось бы их видеть у себя?
- есть ли бренд-стратегия?
- есть ли ранее составленные гайдбуки/брендбуки?
- какие пожелание по визуальномуу оформлению?
- если ранее был опыт в составлении визуальных стратегий, было ли что то, что не нравилось?
Лучше, если клиент заполнит бриф вместе с вами на встрече или на созвоне: так вы сможете более точно узнать обо всех пожеланиях и задать дополнительные вопросы. А клиент сэкономит свое время на обсуждение проекта.
📍 Второй этап — подбор релевантных картинок на основании брифа. Когда вы изучите текущую ситуацию, конкурентов бренда, целевую аудиторию и пожелания клиента, у вас появится общее представление, к чему нужно прийти.
Начните с подбора референсов — это пример, который используют в работе для создания чего-то нового.
Какими бывают референсы, где их искать и чем вдохновлялся Тарантино во время съемок «Криминального чтива» читайте в нашей статье:
Что такое референсы и зачем они нужны?
Чаще всего основа мудборда — это картинки.
Их можно найти по заданной теме на: Pinterest, Dribble, Behance, Saveeit. Все, что кажется вам подходящим — сохраняйте и располагайте рядом друг с другом, чтобы наглядно видеть насколько картинки сочетаются между собой.
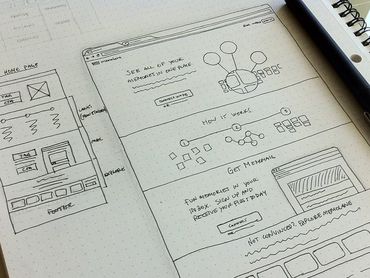
Но с мудбордом для сайта часто работают немного иначе — тут в качестве референсов выступают другие сайты и их решения с точки зрения UX и UI.
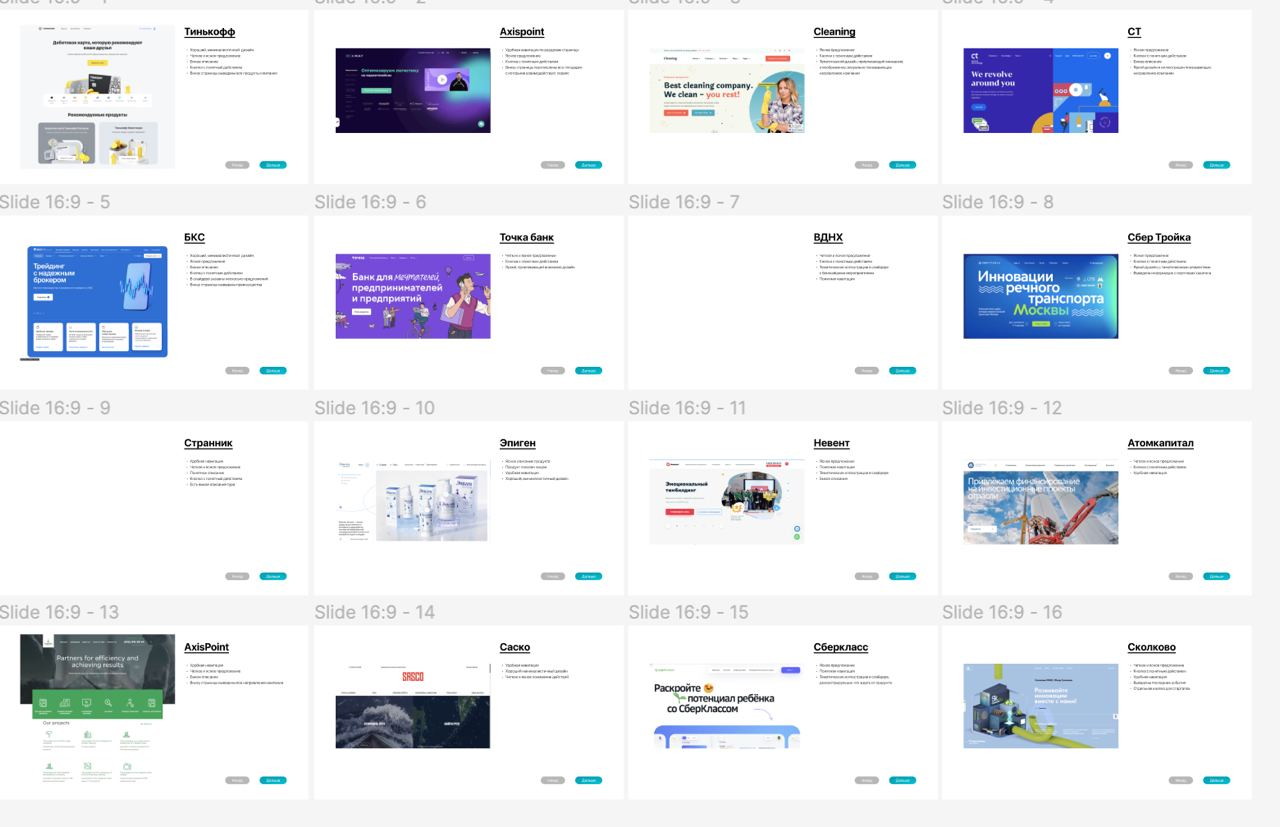
Например, вот так выглядит один из наших мудбордов — это презентация со скринами страниц сайтов, на которых нашли подходящее визуальное решение. Рядом с каждым скрином написано, на что именно стоит обратить внимание.

А узнать, что такое UX и UI-дизайн и как он влияет на поведение пользователя на сайте, можно в нашей статье:
Что такое UX и UI-дизайн? Как провести юзабилити-аудит сайта? Чек-лист от Molinos
📍 Третий этап – отбор наиболее подходящих фото. После того как вы нашли несколько фото/референсов, ваша задача оставить 5-6 основных, которые наиболее точно отражают ваш бренд. Компануйте, совмещайте, заменяйте или добавляйте, но из большого количества контента у вас должно остаться не более 5-6 фото.
📍 Четвертый этап – подбор дополнительных элементов. А именно — цветов, шрифтов, объектов и других визуальных составляющих.
Цвета можно легко подобрать исходя из пожеланий клиента и подобранных вами фото.
Шрифты лучше подбирать как для заголовков, так и для основного текста. Посмотрите какие шрифты используют конкуренты бренда и выделите несколько похожих, которые отражают общее настроение уже созданного вами мудборда.

Например, дизайнеры интерьера часто дополняют свои мудборды фактурами — в электронном виде можно просто приложить фото с текстурой, чтобы дополнить ощущения, которые должен вызывать проект.
Визуальные элементы можно поискать также на перечисленных выше ресурсах, сайтах, в соцсетях, аккуратно заскринив интересующий фрагмент. А если вы владеете Adobe Photoshop, Adobe Illustrator или Sketch, то их можно и вовсе нарисовать!
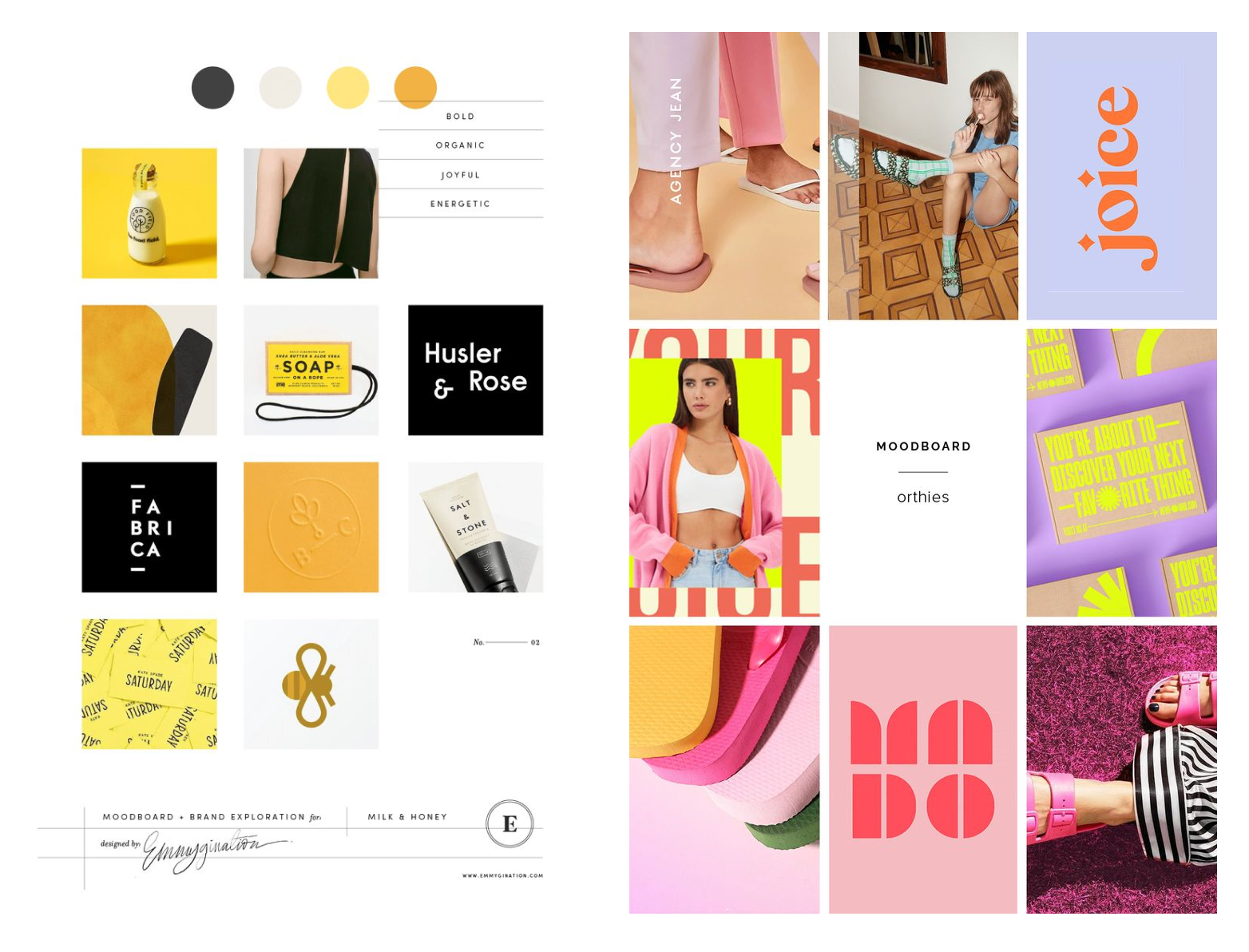
📍 Пятый этап – составление готового мудборда. Подобранные элементы нужно сгруппировать в единую картинку так, что она смотрелась целостно и отвечала запросам клиента. Дополнительно важно прописать название шрифтов и визуализировать их, а также указать код цветов и отдельно показать их приоритетность в использовании.

Элементы в мудборде не обязательно должны наслаиваться друг на друга — они могут быть расположены аккуратно и в строгом порядке. Все зависит от настроения бренда и визуальной концепции, которую вы стремитесь показать.
В результате у вас получится общая картинка с собранными фото, цветами, элементами, которая сопровождается уточнениями по использованию шрифтов и цвета.